

- #Visual studio for mac terminal mac os
- #Visual studio for mac terminal install
- #Visual studio for mac terminal update
- #Visual studio for mac terminal archive
- #Visual studio for mac terminal code
You can install the Universal build, which includes both Intel and Apple Silicon builds, or one of the platform specific builds. Now that Visual Studio 2019 for Mac has been released, you can now safely remove the Visual Studio 2019 for Mac Preview application.
#Visual studio for mac terminal code
Yes, VS Code supports macOS ARM64 builds that can run on Macs with the Apple M1 chip. Visual Studio 2019 for Mac Preview was launched as a separate preview, allowing you to continue to work with your Visual Studio 2017 for Mac install side-by-side. Follow the steps in this issue for resolution.
#Visual studio for mac terminal update
If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. It is fine to choose Don't Allow since VS Code does not need access to those folders. " This is due to the new privacy protections in Mojave discussed above. Visual Studio for Mac uses the Mono Soft Debugger to debug managed (C or F).
#Visual studio for mac terminal mac os
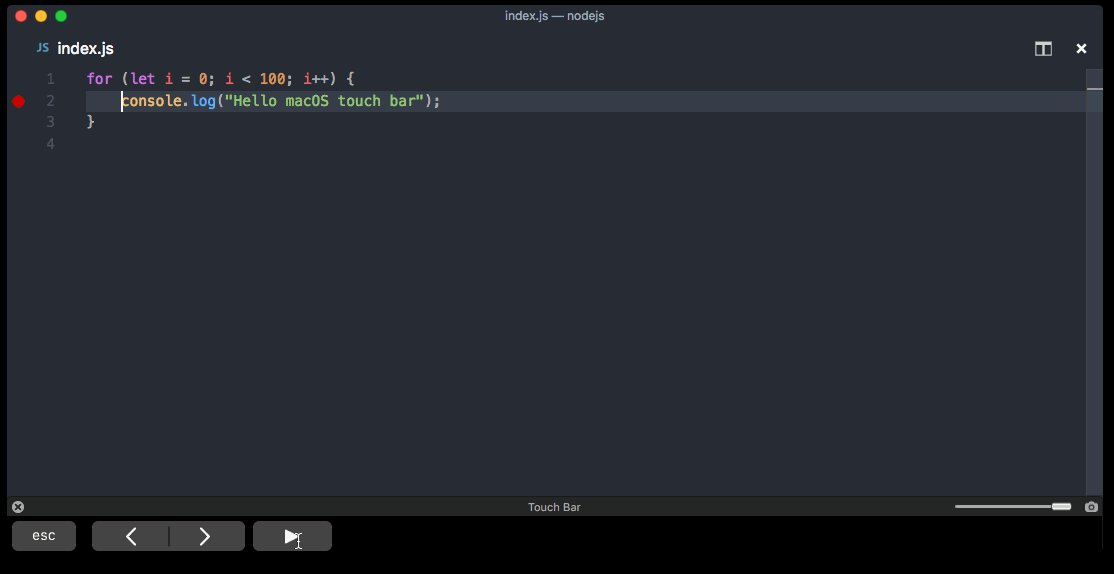
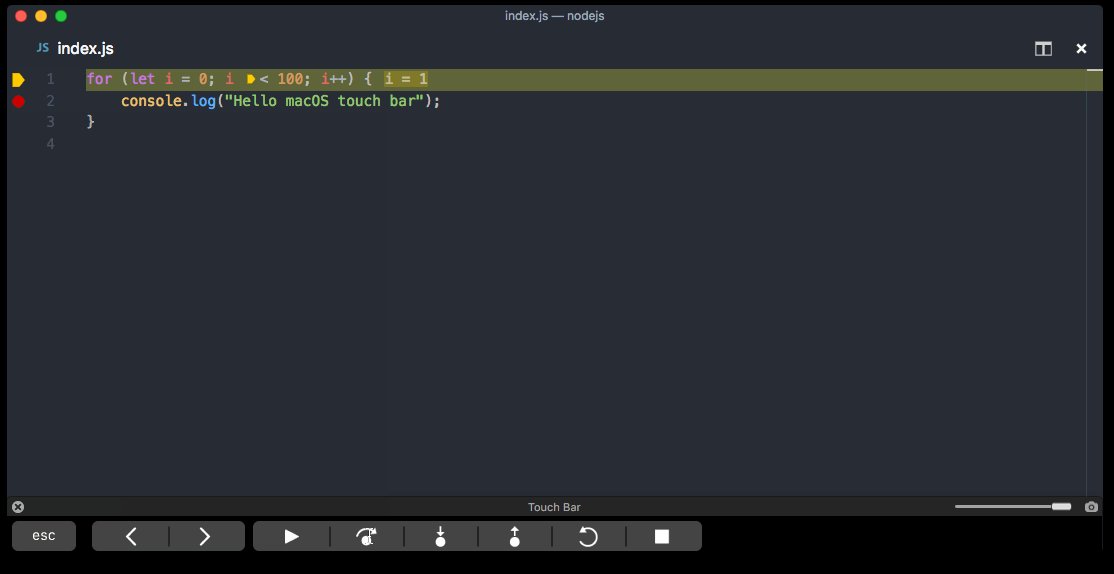
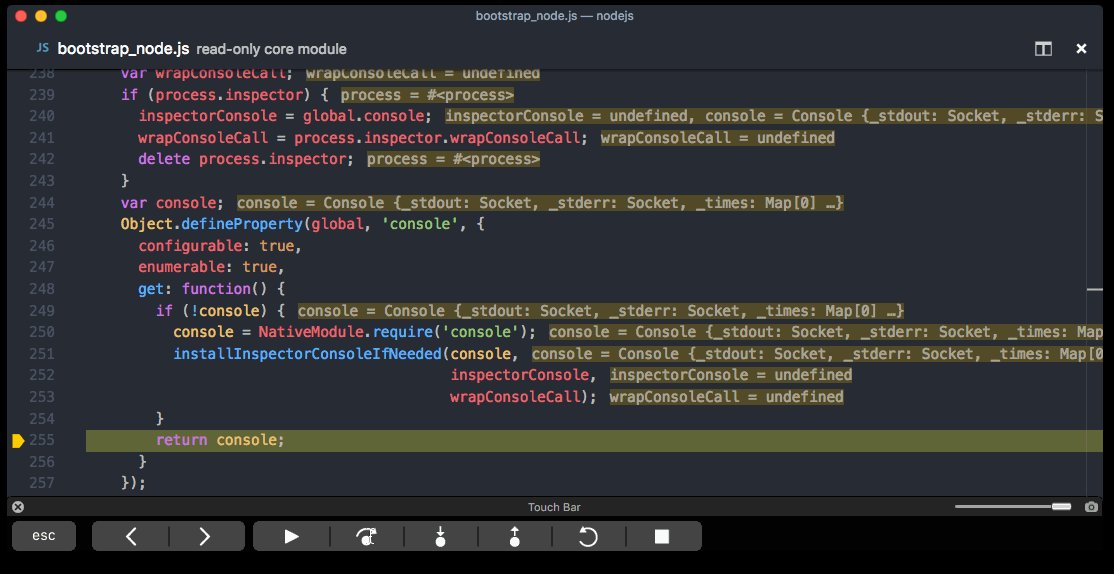
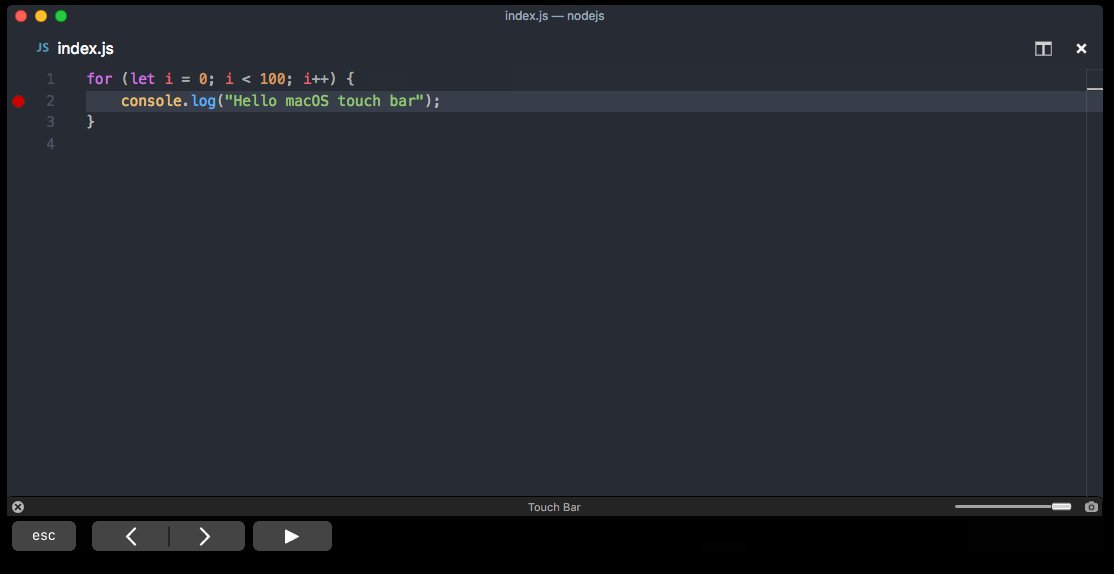
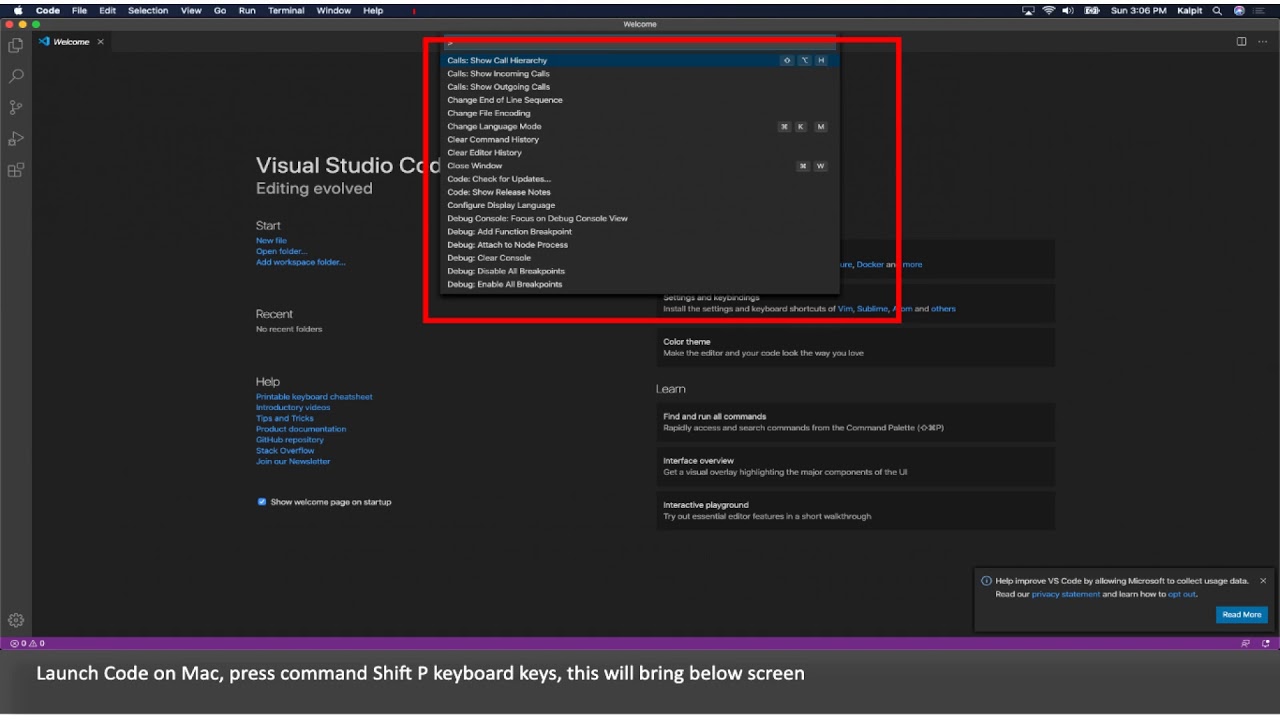
Out of the box VS Code adds actions to navigate in editor history as well as the full Debug tool bar to control the debugger on your Touch Bar:Īfter upgrading to macOS Mojave version, you may see dialogs saying "Visual Studio Code would like to access your. Here are the steps to installing and setting up GDB on Mac OS Sierra/High. To fix the problem with mac: Open your terminal and write: sudo spctl. Note: Since zsh became the default shell in macOS Catalina, run the following commands to add VS Code to your path: cat > ~/.zprofile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF Touch Bar support news is theres already an Open Containing Folder command in Visual Studio. Remove the leading slash if you want to run the export command directly in a terminal. Note: The leading slash \ is required to prevent $PATH from expanding during the concatenation. To do so run the following commands: cat > ~/.bash_profile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF Instead of running the command above, you can manually add VS Code to your path, bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in PATH command. Drag Visual Studio Code.app to the Applications folder.
#Visual studio for mac terminal archive
Note: If you still have the old code alias in your. Double-click on the downloaded archive to expand the contents. ' in any folder to start editing files in that folder.

Use double-click for some browsers or select the 'magnifying glass' icon with Safari.

NET Core commands from within the directory, which create the skeleton of a. To get up and running quickly I issued 2. NET Core console applications ( and ASP.NET Core Web Apps ) for kicks and wanted to mention the steps in more detail if you are struggling with the process.įirst, in macOS I created a directory for my project and changed to the directory from the macOS Terminal. NET Core C# Console Application on macOS using Visual Studio Code. Yesterday I briefly mentioned my experience of developing a.


 0 kommentar(er)
0 kommentar(er)
